Wednesday, May 8, 2013
Max Mag
Fabiola

TEMPLATE FEATURES
|
|
| Platform Type | Blogger / Blogspot |
| Template Name | Fabiola |
| Instructions URL | How to install Blogger Template |
| Template Author | None / # |
| Designer | none |
| Descriptions | Template type : 1 Sidebar, 2 Column, 3 Column footer, Adapted from Wordpress,
Blue, Featured Section, Fixed width, Grey, Header Banner, Magazine, Right
Sidebar, Rounded corners, Slider, Top Navigation Bar, Web 2.0, White 2 Horizontal Navigation Menus,Auto Read More Feature with Thumbnails,468*60 Header Ads banner,1 CSS Search Box,1 Featured content slider installed,SEO friendly blogger title hack installed to help you rank higher in Google,Meta tags installed,Hosted images on blogger, Free use forever!,Favicon support so you can add your own url icon,Compressed CSS to speed up your page load times,Numbered Page Navigation Hack Installed,Blogger Pages Enabled,Customized comment section,More ... |
Properties
Label:
3 Kolom,
Biru,
Blogger Template,
Cokelat
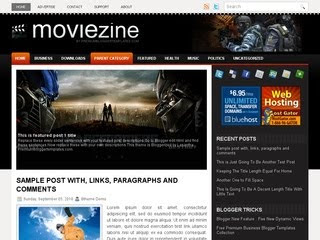
MovieZine

TEMPLATE FEATURES
| |
| Platform Type | Blogger / Blogspot |
| Template Name | MovieZine Blogger Template |
| Instructions URL | Template Settings / How to install Blogger Template |
| Template Author | Lasantha Bandara / premiumbloggertemplates.com |
| Designer | http://fthemes.com |
| Descriptions | Template
type : 1 Sidebar, 2 Column, Adapted from Wordpress, Black, Elegant,
Featured Section, Fixed width, Header Banner, Magazine, Right Sidebar,
Rounded corners, Slider, Top Navigation Bar, Web 2.0, White 2 Horizontal Navigation Menus,Auto Read More Feature with Thumbnails,468*60 Header Ads banner,1 CSS Search Box,1 Featured content slider installed,SEO friendly blogger title hack installed to help you rank higher in Google,Meta tags installed,Hosted images on blogger, Free use forever!,Favicon support so you can add your own url icon,Compressed CSS to speed up your page load times,Numbered Page Navigation Hack Installed,Blogger Pages Enabled,Customized comment section,More ... |
Zinmag Chronicle
MagzStyle Brown
5 stars premium theme

| Platform | Blogger |
| Judul Tema | 5 stars premium theme |
| Pencipta | Saer |
| URL Pencipta | http://blogger-dashboard.blogspot.com |
| Keterangan: |
5 STARS PREMIUM THEME YANG TERDAPAT FUNGSI BERIKUT:
LOOKING PROFESIONAL BLOGGER TEMPLATE FULLY widgets Optimized TOP ADSENSE ADS Optimized ADSENSE DI BAWAH POST ADS HIGH QUALITY GRAPGHIC Picked AUTO READ MORE FUNGSI RELATED POST WIDGET UPPER BAGIAN TIGA COLUMNS TIGA BOTTOM SECTION COLUMNS RSS FEEDS COSTUMIZED WIDGET SEARCH BAR |