kali ini akan kembali menulis tutorial yaitu tentang bagaimana cara merubah deskripsi/tagline blog dengan judul artikel.
Seperti kita tahu, dalam header blog, terdiri dari dua bagian yakni
Judul Blog kemudian diikuti dengan deskripsi blog. Namun kali ini saya
akan merubah menjadi Judul Blog dan diikuti judul artikel. Yang
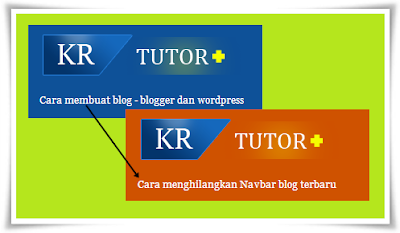
penjelasannya bisa dilihat pada gambar diatas (warna biru pada homepage,
dan warna oranye pada halaman posting).
1. Pertama silahkan login ke akun Blogger
2. Kemudian buka menu Template > Edit HTML > Lanjutkan > Centang pada "Expand Widget Template"
3. Cari (Ctrl+F) kode berikut ini ;
<b:includable id='description'>Atau dengan format seperti ini
<div id='desc'><data:description/></div>
</b:includable>
<div class='descriptionwrapper'>4. Jika sudah ketemu, ganti dengan kode berikut ;
<p class='description'><span><data:description/></span></p>
</div>
<div class='descriptionwrapper'>5. Silahkan di preview terlebih dahulu, apabila tidak terjadi error, klik Simpan
<b:if cond='data:blog.pageType != "item"'><p class='description'><span><data:description/></span></p>
<b:else/>
<p class='description'><span><b:if cond='data:blog.pageType == "item"'>
<data:blog.pageName/>
</b:if></span></p>
</b:if>
</div>
Sekarang silahkan buka salah satu artikel Anda, dan lihat apakah
deskripsi/tagline blog pada header telah berubah menjadi Judul Artikel
pada halaman posting? Jika iya, maka Anda berhasil merubah deksripsi
blog dengan judul artikel.
Selamat mencoba dan semoga bermanfaat ^_^



0 comments:
Post a Comment